
How, Not Who
Work Experience
Anyone can slap a bunch of logos on their site, but at the end of the day it’s the car and how you drive it that wins races – not the patches on your jacket.
As a hybrid creative/technologist, I’m more focused on results and performance than awards and name recognition. So instead of talking about who I’ve worked with, let’s just skip to how I do it.
My Approach
I love being part of a team and contributing to something whose sum is larger than its individual parts. Even if I’m flying solo, I take a critical first step in my approach every time: Make sure we’ve defined the problem before jumping to solutions.
I do this whether I’m kicking off a new project, giving feedback on an existing one, or even communicating with a client. Sometimes it feels like you can never stop running. The truth is, if you don’t stop to figure out where you’re going first, you’ll get nowhere just as quickly as if you’d walked.
So instead of this:




I do this:





It takes more time upfront, but starting with a clear definition of the problem means I’m teaching others to think critically, keeping my own artistic proclivities in check and empowering others to contribute effectively. To top it all off, I’ve found that we get to client approval faster, and with much less subjectivity.
Portfolio
And finally, here’s what that combination of experience, thoughtful approach and willingness to break a few rules (when you know what you’re doing) looks like in practice:
- All
- App Design
- Campaign Development
- Digital Advertising
- Identity
- Motion Graphics
- Personal
- Social Media
- Strategy
- Technology
- UI/UX
- Video
- Web Design
Sugardale Brand Refresh
Identity, StrategySugardale Hot Dog Launch Campaign
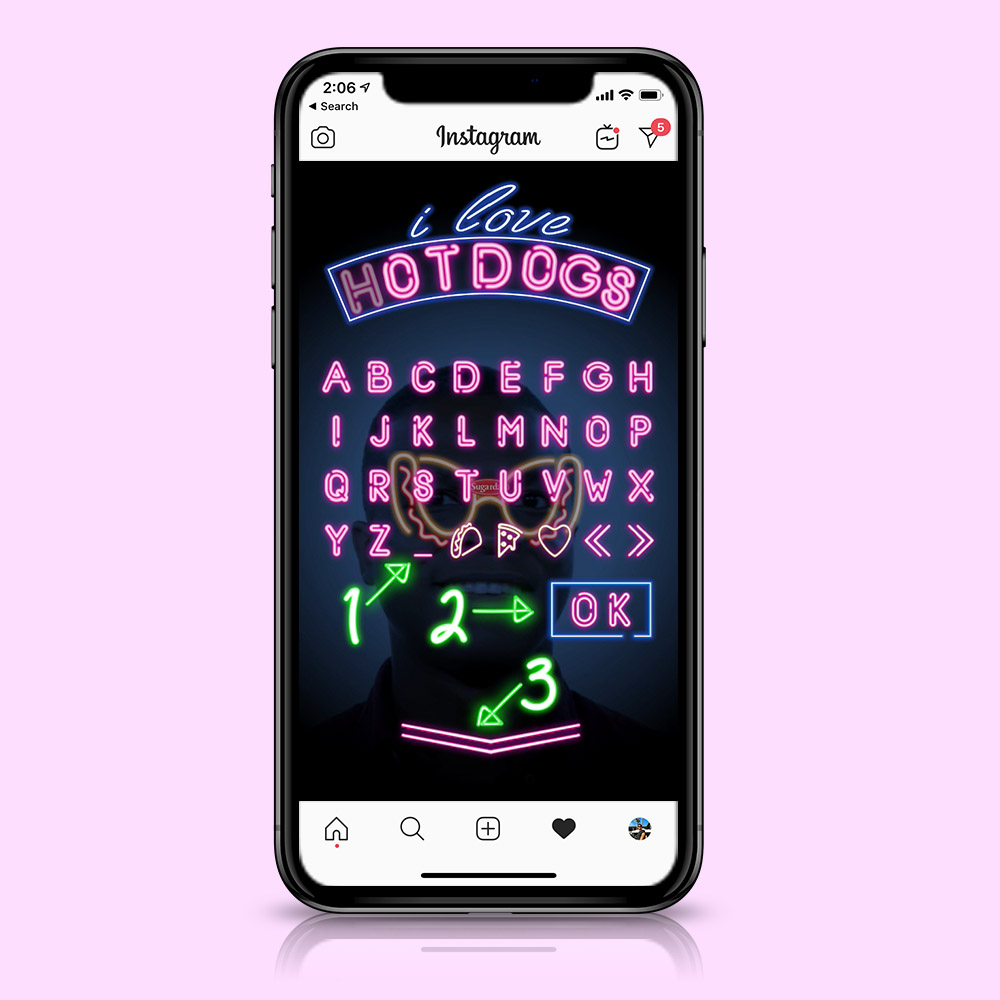
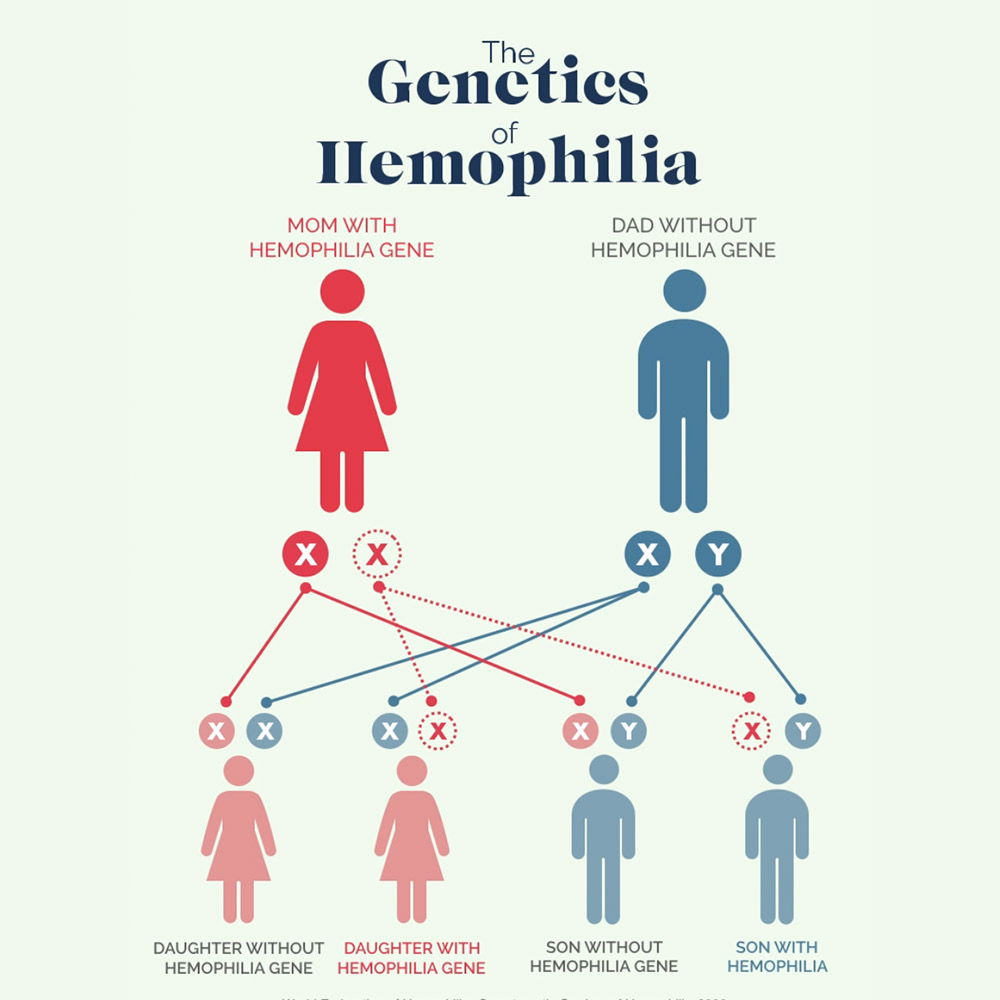
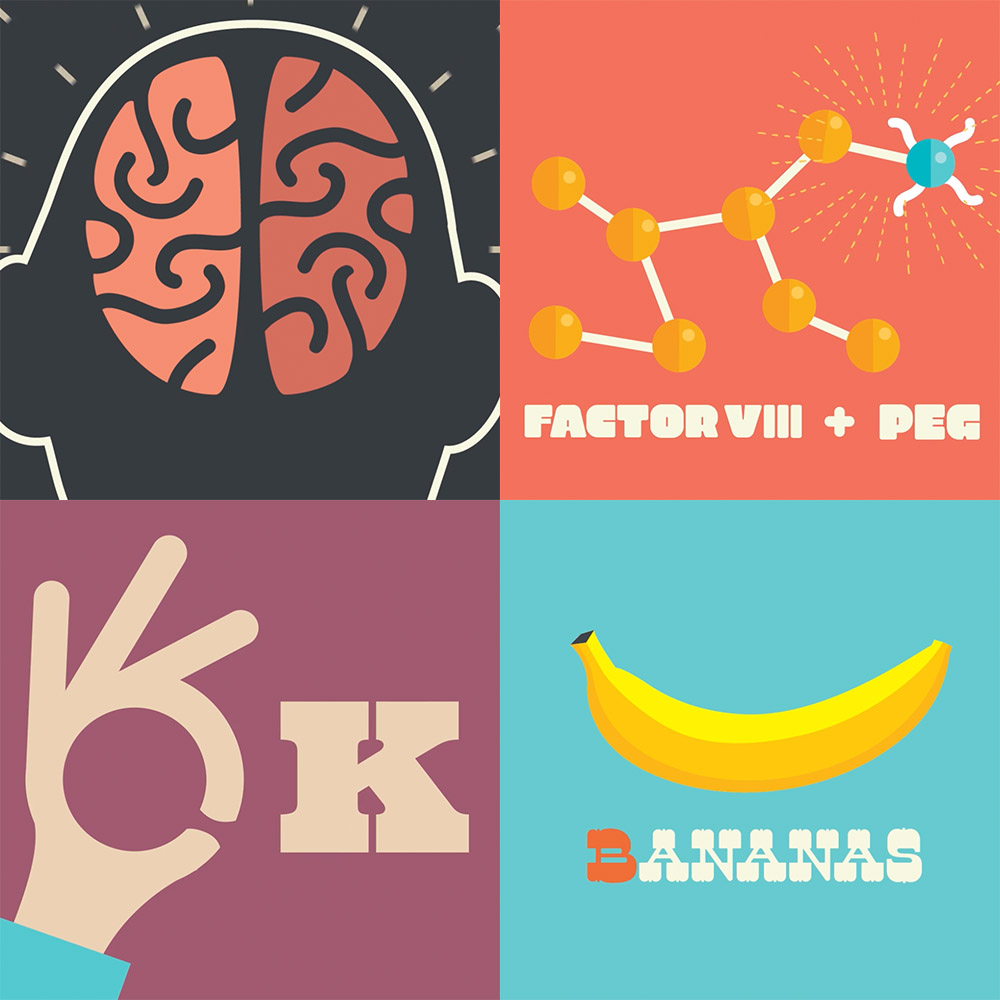
Campaign Development, Digital Advertising, Social Media, Strategy, UI/UX, Video, Web DesignBayer Hematology Genetics Video
Motion Graphics, Social MediaSugardale Hot Dog Packaging Update
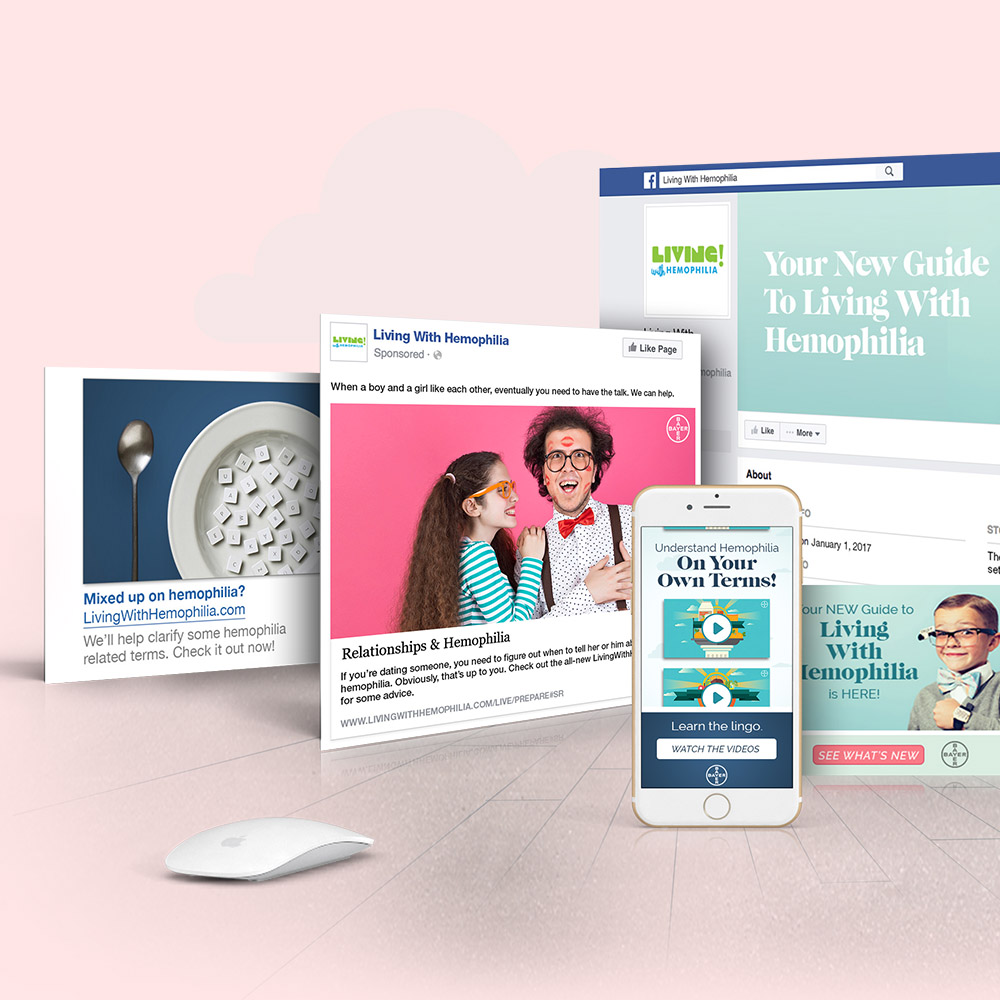
StrategyBayer Living With Hemophilia Social Media
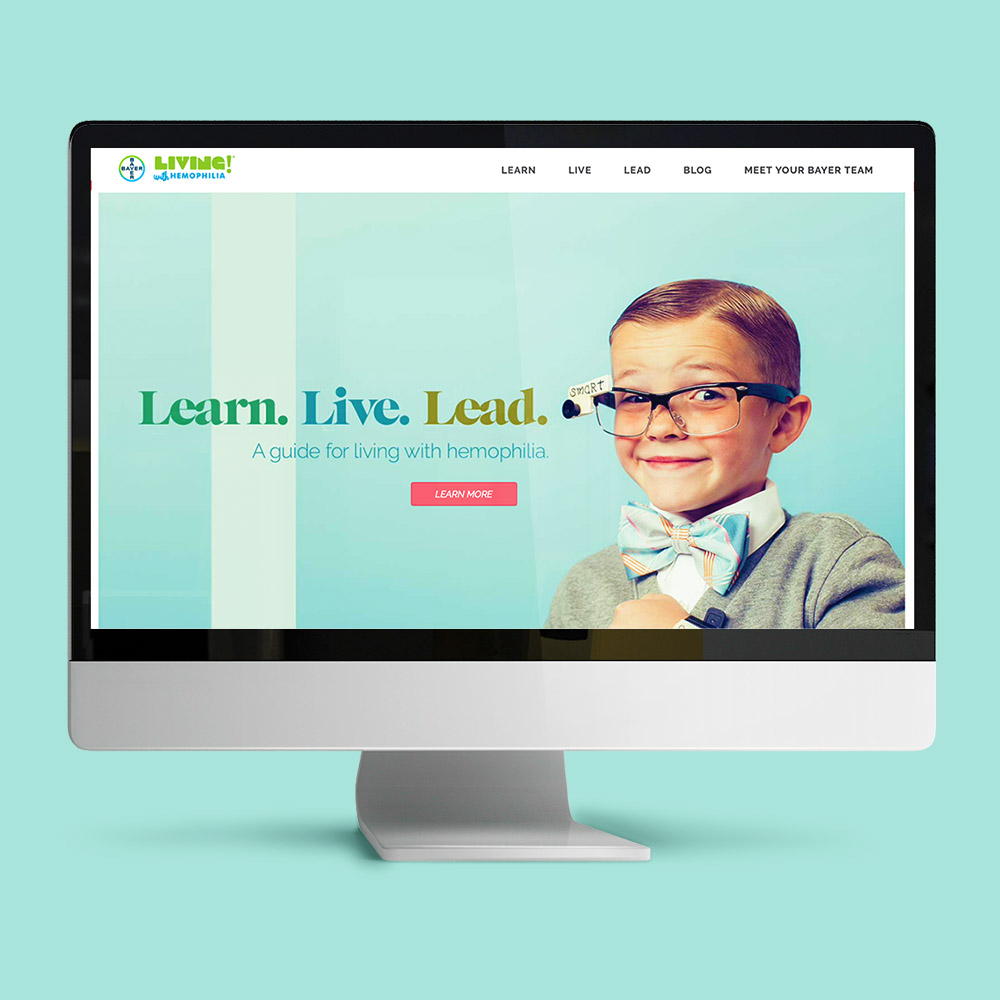
Digital Advertising, Social MediaBayer Living With Hemophilia Website
Strategy, UI/UX, Web DesignBayer Living With Hemophilia Video Series
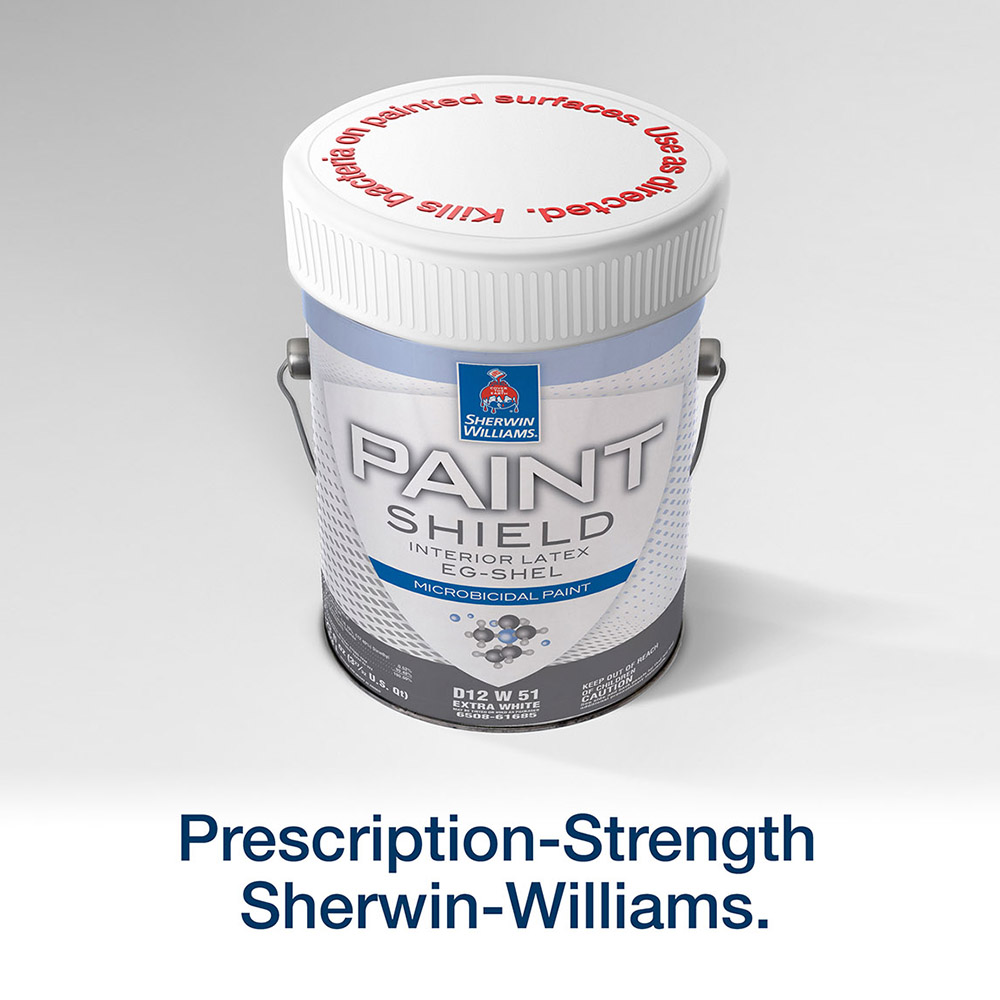
Campaign Development, Motion Graphics, VideoSherwin-Williams Paintshield Launch Campaign
Campaign Development, Print, Strategy, VideoWBCA Website
UI/UX, Web DesignThe Cleveland Foundation Interactive 360º Website
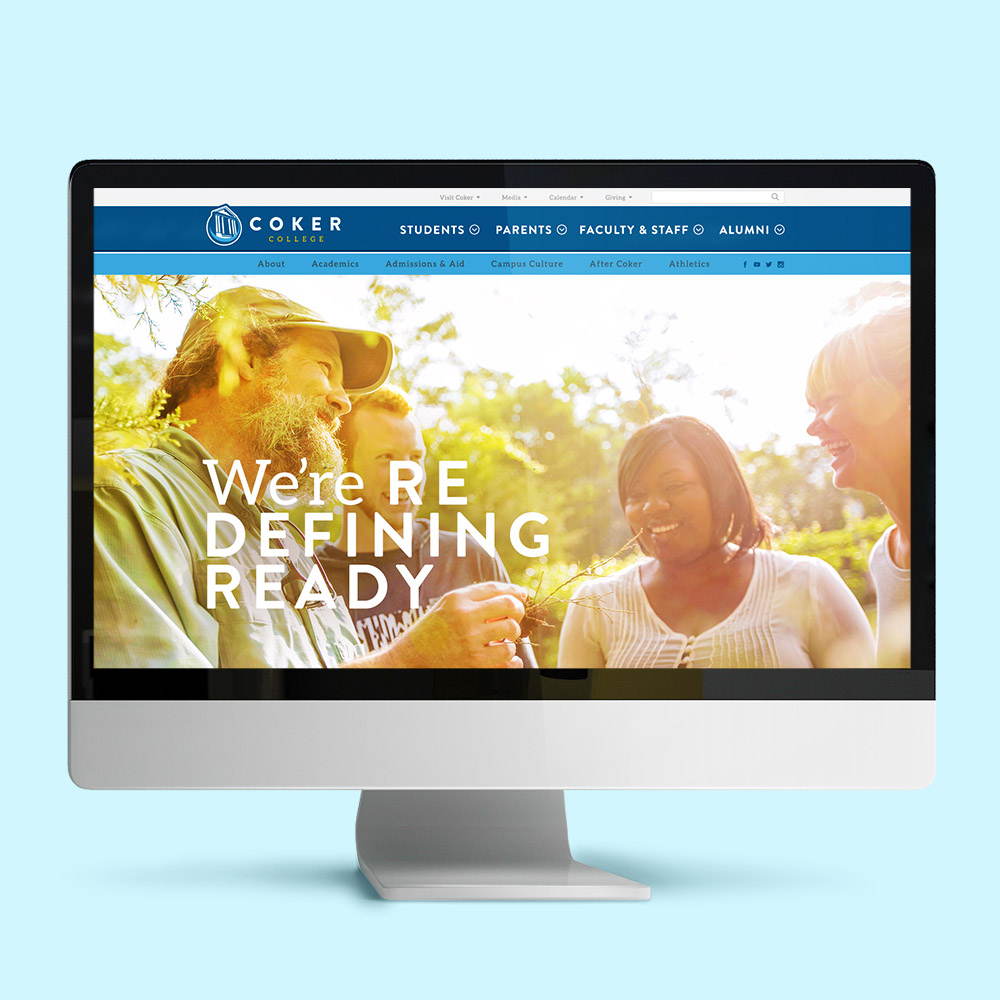
Technology, UI/UX, Web DesignCoker College Website
UI/UX, Web DesignDr. Scholl’s Your Wheels Matter
Campaign Development, StrategyDr. Scholl’s Original Wearable Technology
Campaign Development, StrategyDr. Scholl’s Standing O
Campaign Development, StrategyMerck Grastek App
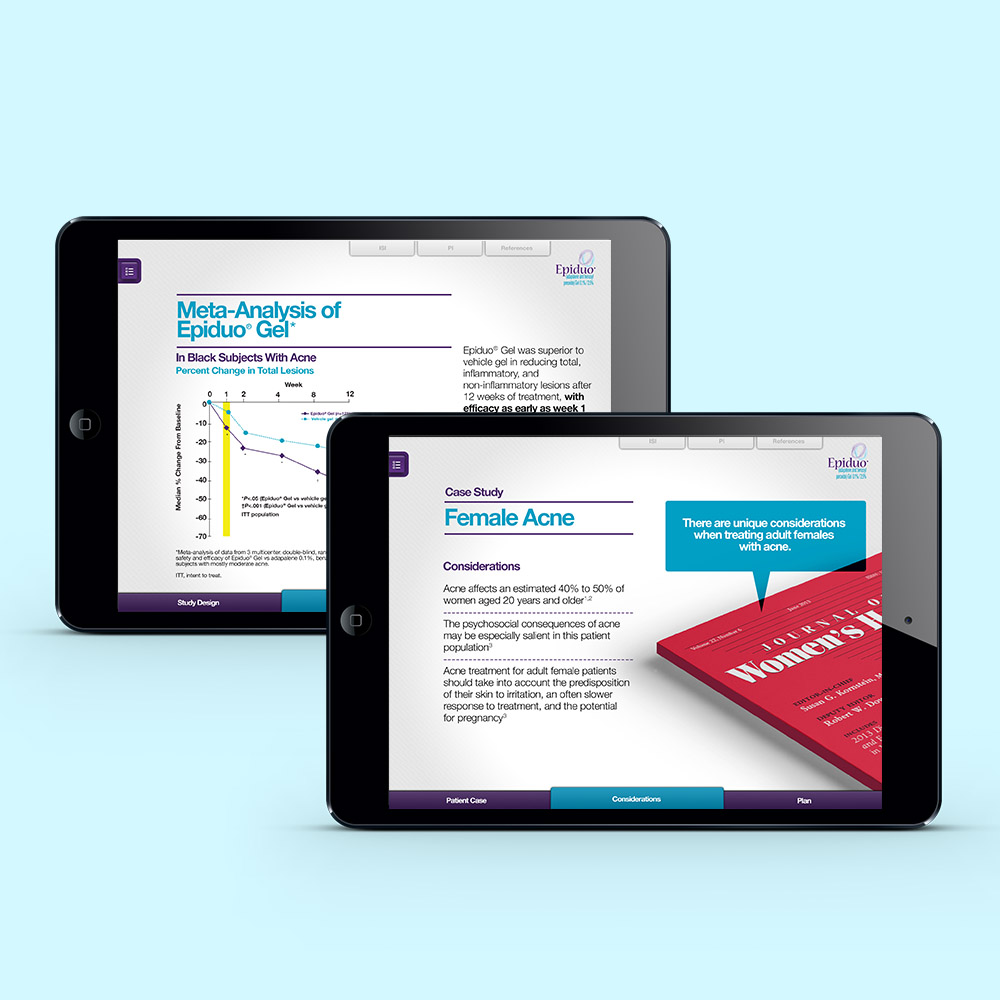
App Design, Motion Graphics, UI/UXGalderma Epiduo App
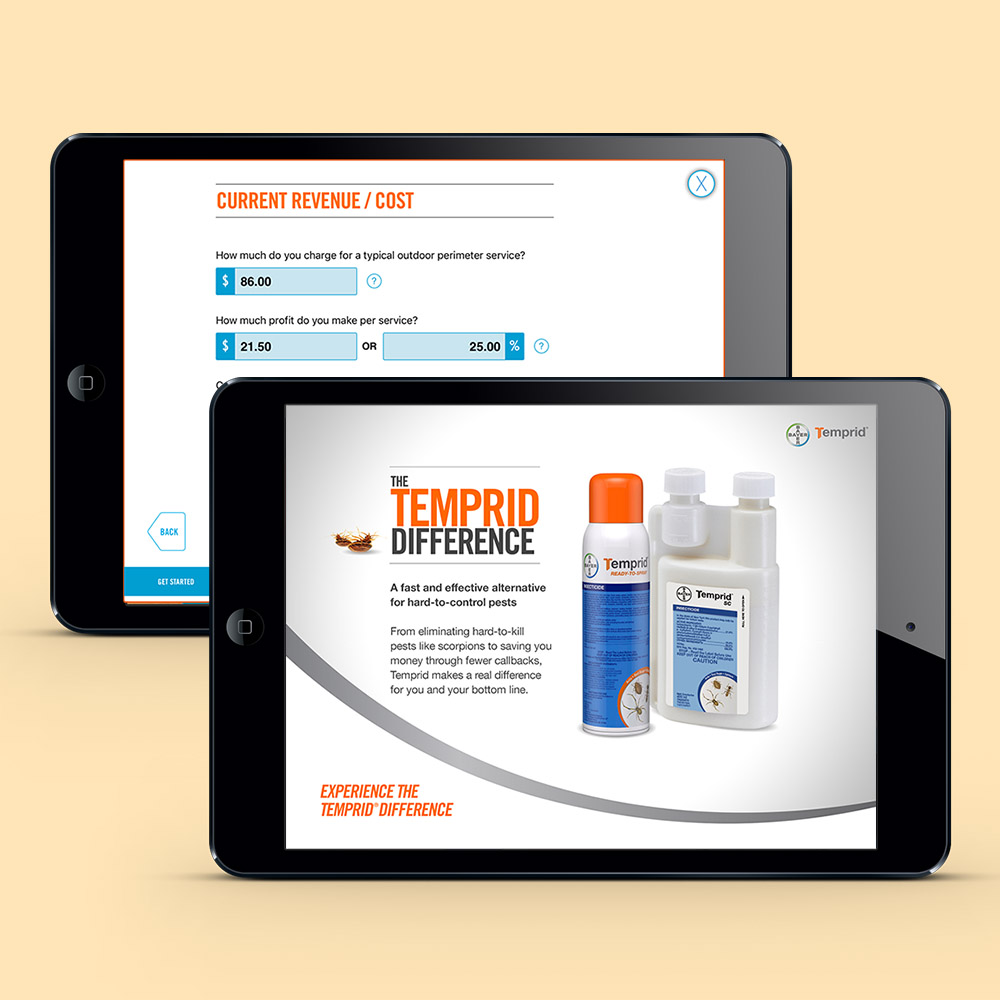
App Design, UI/UXBayer Temprid App
App Design, UI/UXM&T Bank User Journeys
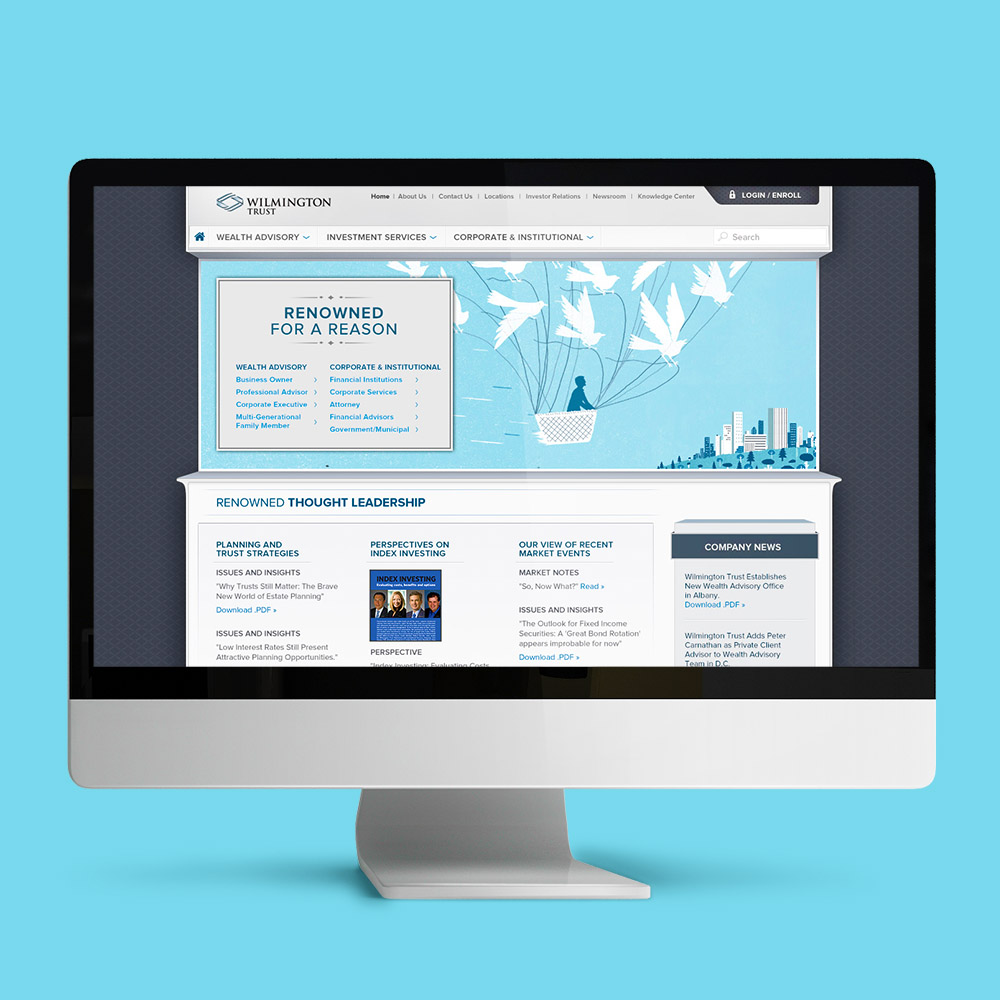
Strategy, UI/UXWilmington Trust Website
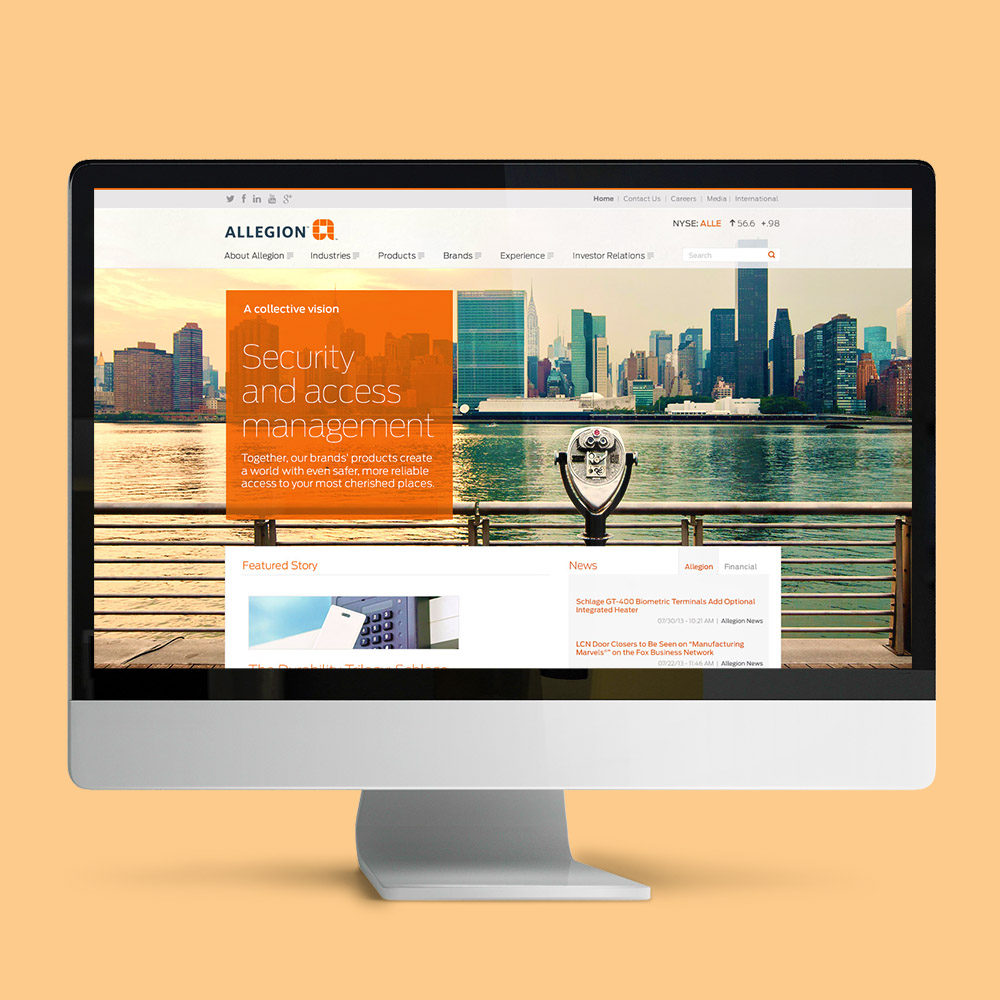
UI/UX, Web DesignAllegion Products Website
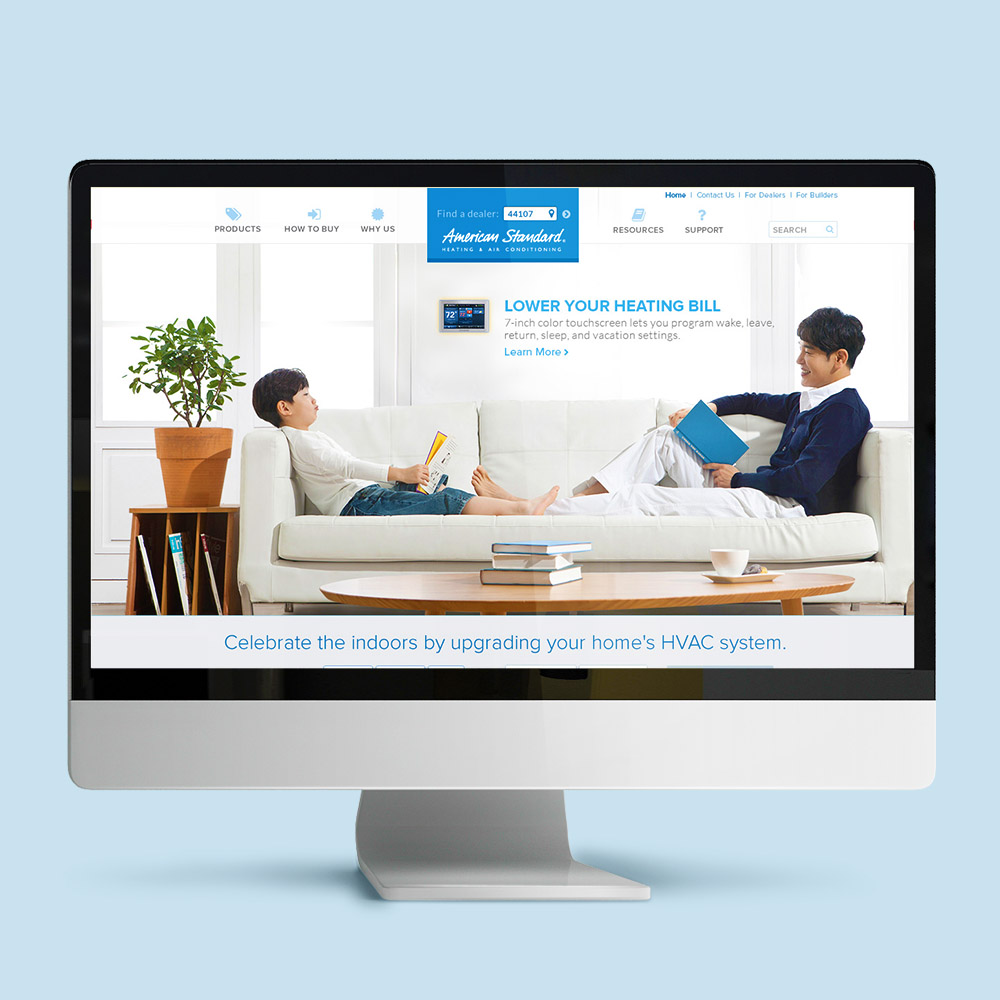
UI/UX, Web DesignAmerican Standard HVAC Website
UI/UX, Web DesignM&T Bank Checking Campaign
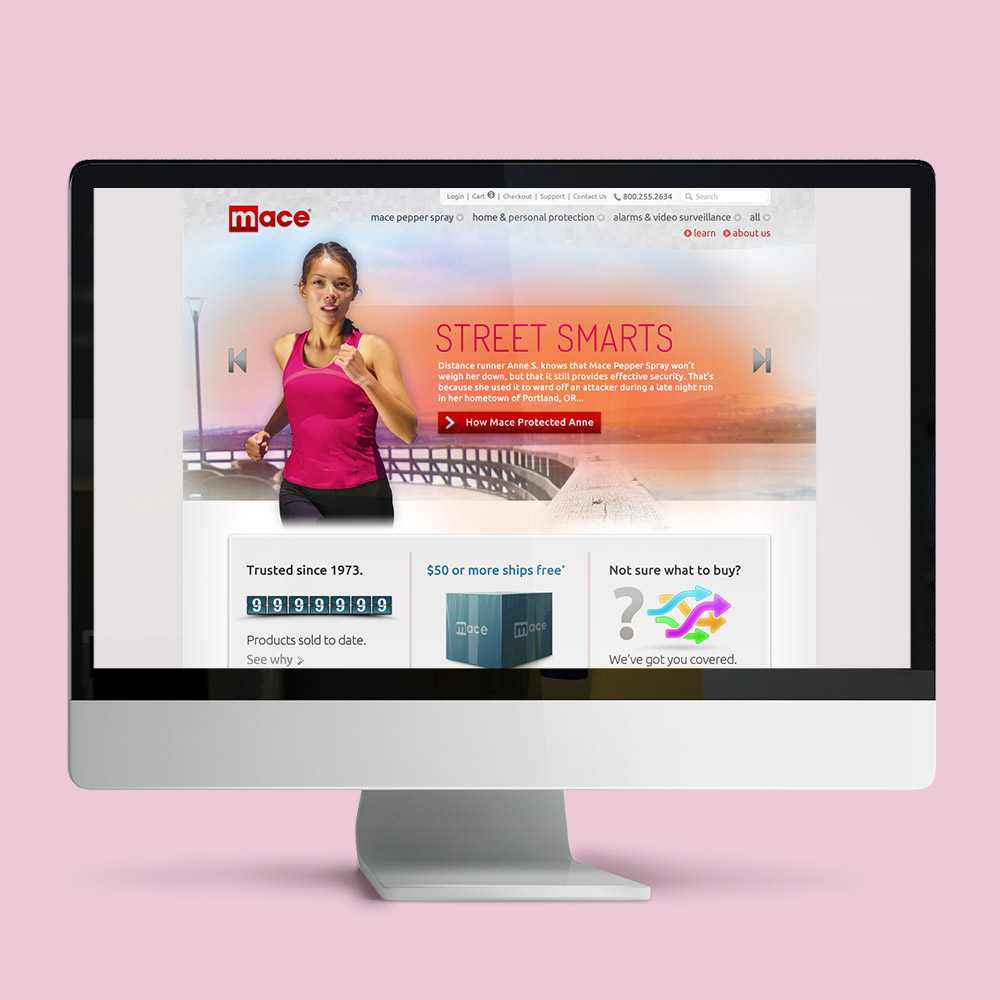
Digital Advertising, Social Media, Strategy, UI/UXMace Website
Strategy, UI/UX, Web DesignFuchs Mizrachi School Identity
Identity, PrintMark Nacht Brand Identity
Identity, PrintSave The Date
Personal, PrintCleveland Poster Series
Personal, PrintFind Peace Holiday Card
PrintDrop A line
Think we’d hit it off, or want to know more about something you saw here? Even if you just wanna say hi, I’d love to hear from you!

Awards

Rewards
OMG, I almost forgot to include the requisite section about all the awards I’ve won! Well, that’s another convention I’m gonna break. Yes, I’ve got them (check my LinkedIn, if you must), but my most prized possessions aren’t trophies – they’re the reward of seeing those I’ve mentored go on to do amazing things in their own right, long after our paths diverge.
Here are just a few of so many I’m proud to have coached and learned from. I’d encourage you to Google their names to see what they’ve been up to lately – I’m constantly wowed.

Thomas Nebesar
Worked together at:
designRoom Creative, American Greetings, Rosetta/Publicis
Currently:
Associate Creative Director, diehard cross-fitter and reigning champ of “most places worked together” award.

Jessica Paoli
Worked together at:
VividFront, Rosetta/Publicis
Currently:
Designer, consultant, coder, artist, internet celebrity. One of the most multi-talented people I’ve ever encountered.

Michael Jewell
Worked together at:
Global Prairie
Currently:
Independent Art Director with a killer eye and uniquely ironic design sensibility. And just a great guy all around.

Lisa Quine
Worked together at:
Global Prairie
Currently:
Hand lettering luminary with a massive Instagram following. She’s published books, given keynotes, and has been commissioned for murals globally. In other words, kind of a big deal.